実践薬局のHP制作

コンテンツ
~MEDISKILLの案件受託へ向けて~

はじめに
この度、薬局・クリニック向けのホームページ制作サービスを展開しているオンラインプログラミングスクールの”MEDISKILL”へ入学しました。
これから、ブログを通じて、プログラミングの初学者や未経験者向けに役立つ情報を発信していきます。

はじめまして!当ブログサイト(AChaO)の管理人Nです。
この記事は、こちらの方にオススメの内容となっています。
- 薬局のHP制作に興味を持っている人
- HP制作の流れを学習する意欲のある人
薬局がHPをもつメリット
なぜ薬局がHPを持つべきなのでしょうか。
それは、IT時代において、薬局・医療機関でもHPが重要となるシーンが多様化しているからと言えます。HPを持つことで様々なメリットを享受することができます。
今はまさに、「うちにHPは必要ないから」では損する時代なのです。

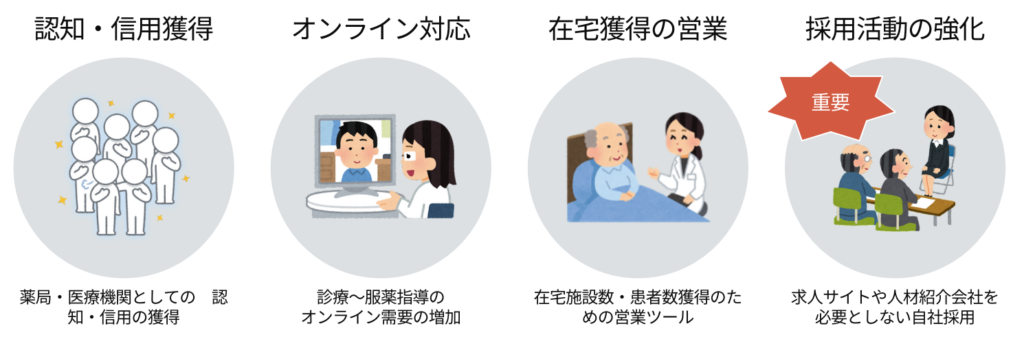
認知・信用獲得
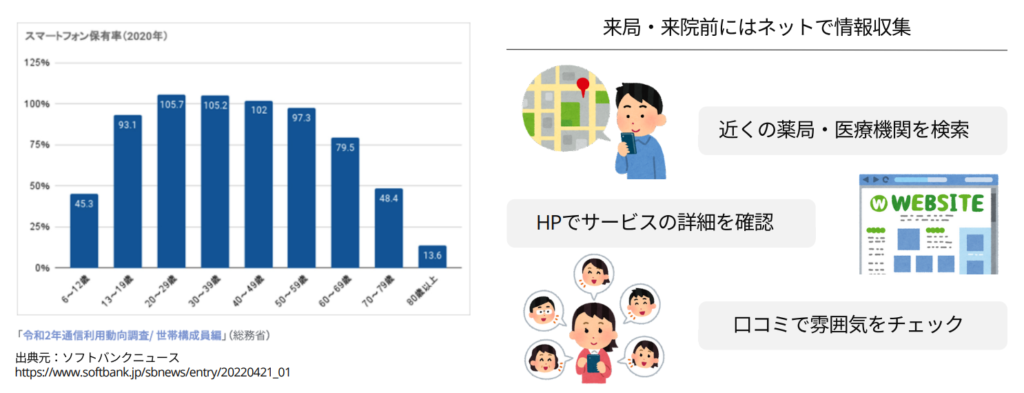
スマホ世代の増加に伴い、ネット情報に影響を受ける患者様も増加しました。その結果、60代以下人達にとってHPは来局・来院に関わる情報源なのです。

オンライン対応
オンライン対応の情報もオフライン(来局・来院)ではなくオンラインで入手することができるようになりました。その結果、気軽に来局・来院できないからこそのオンライン需要が高まっています。

在宅獲得の営業
HPでの事業内容紹介ページは在宅獲得において強い営業ツールとなります。自社の強みやPRポイント等、HPだからこその情報量を発信することができます。

採用活動の強化
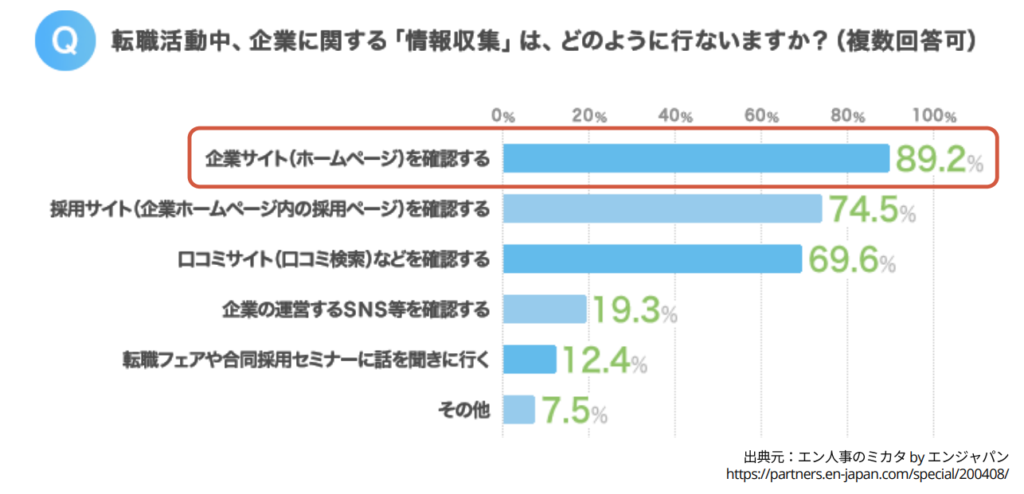
求職者の約9割が企業についてHPで情報収集

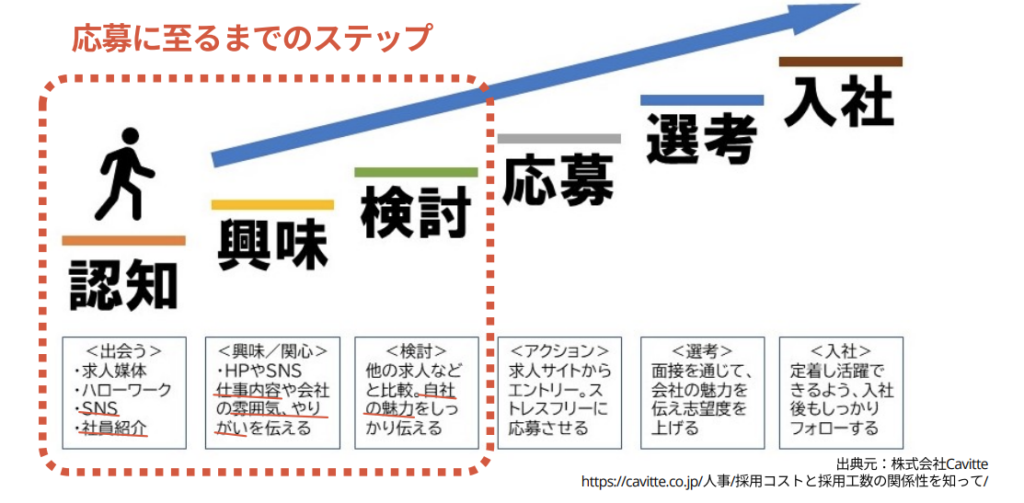
HPの情報次第で認知~検討をクリアし応募につながる

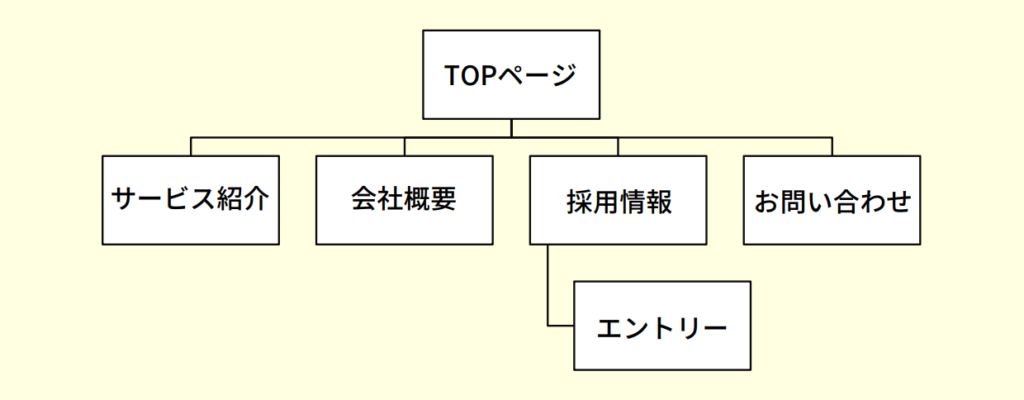
基本構成
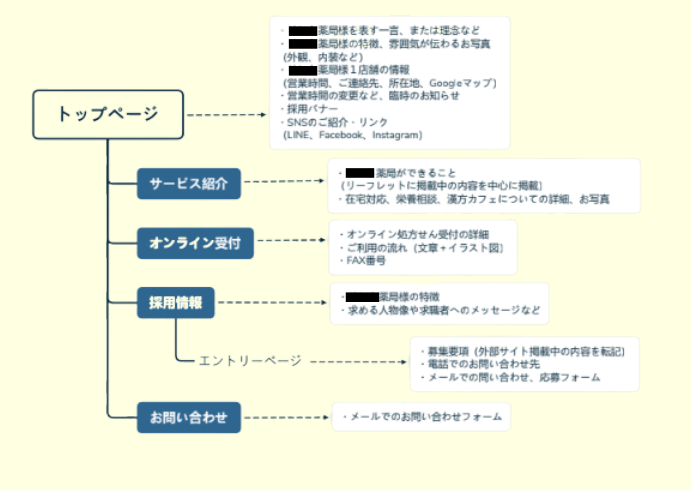
薬局HPのシンプルな構成例を示します。
実際の案件を受けるときは、契約時に右の図のような資料を用いて構成内容の確認を行うことが多いです。
以降のページで、各ページのポイントについて説明していきます。

コンテンツマップの記載例

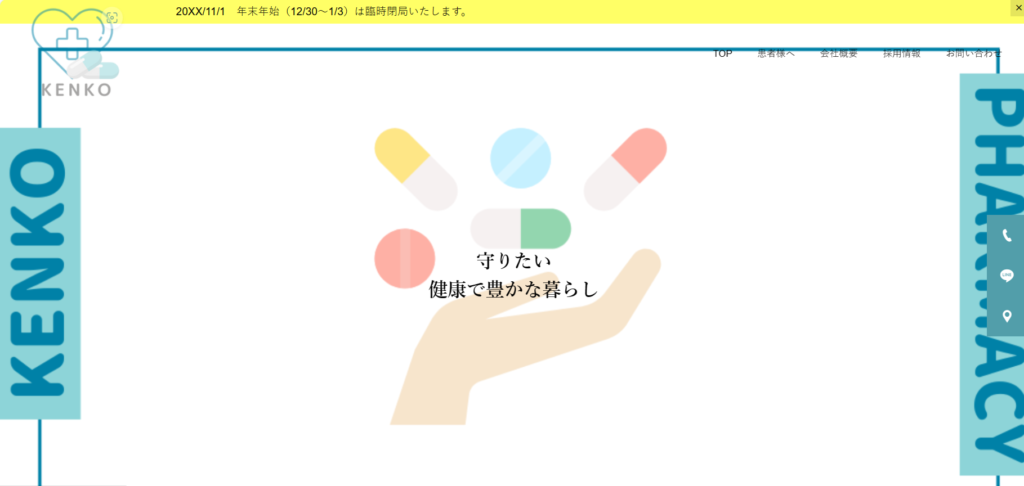
TOPページ

ファーストビュー(FV)が大切
一番伝えたいことを簡潔に!
薬局の概要を掲載
ユーザーの導線を決める一番大切なページ!

例えば
- 薬局を表す一言、または理念など
- 特徴、雰囲気が伝わる写真
- 営業時間
- 連絡先
- 所在地(Googleマップ)
- 営業時間の変更など、臨時のお知らせ
- 採用バナー
- SNSのリンク(LINE、Facebookなど)
サービス紹介
ターゲットに向けた情報に絞る

- 患者向け
- 分かりやすく、親しみやすい情報
- 医療従事者向け
- 具体的、信頼を得られるような情報
会社概要
少数の店舗の場合
店舗紹介と一緒にすることも

例えば
- 代表メッセージ
- 事業内容
- 本社所在地
- 沿革
- 事業規模
- 各店舗の写真 など
採用情報
求職者に向けたメッセージ

例えば
- 業務内容
- キャリア形成
- 福利厚生
- 先輩写真の声
- 歓迎メッセージ
- エントリー手順 など
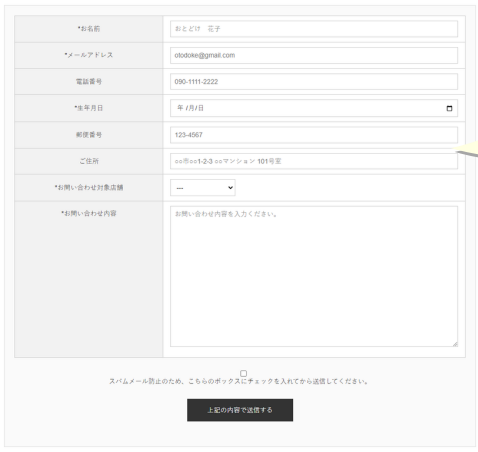
お問い合わせ
入力フォームの設置でメールが届く
頻繁に受ける問い合わせはHPに掲載すると◎


サイトの模写とは
模写 = 真似ること
いろんなサイトを参考に真似してみよう

MEDISKILLカリキュラムで作成したHP
参考までに一部を抜粋して掲載しています
WordPressテーマ:CURE
まとめ
今回は、薬局のHP制作について実践的な内容を説明しました。医療業界のIT化により、HPの重要性も非常に高まりつつあります。まずは、基本構成の各ページのポイントを押さえて、小規模のHPが制作できることを目指していきましょう。
最後まで記事を読んでいただき、ありがとうございました。
WordPressによるWebサイト構築前に必要な準備
- ホームページを持つことのメリットを理解しよう!
- 小規模なHPの模写から始めてみよう!