実案件課題

コンテンツ
~こころの薬局HPを制作する~

はじめに
この度、薬局・クリニック向けのホームページ制作サービスを展開しているオンラインプログラミングスクールの”MEDISKILL”へ入学しました。
これから、ブログを通じて、プログラミングの初学者や未経験者向けに役立つ情報を発信していきます。

はじめまして!当ブログサイト(AChaO)の管理人Nです。
この記事は、こちらの方にオススメの内容となっています。
- HP制作の実案件の流れを学習する人
- 薬局HPのサンプルを参考にしたい人
クライアントからヒアリングした内容を確認しよう
ヒアリングシート
ディレクターがクライアントからヒアリングした内容が提示されました。
ヒアリングした内容はヒアリングシートとして1枚にまとめられることが多いようです。まずは、ヒアリングシートの内容を参考に、HPの構成やデザインを設計していきます。デザインはデザインカンプとして完成見本を作成することもあります。今回はHPの構成が決定後、直接HPの制作に移行しました。
構築目的
| 困っていること | ・現在1店舗、これから2店舗目を開局予定。 ・現在ホームページはない ・事業の拡大に伴い信用の得られるサイトが欲しい。 ・オンラインでも患者さんに認知してほしい。 ・オンライン処方せん受付、LINEでの予約をアピールしたい。 ・抗原検査キット販売も掲載して、処方せん外の売上も上げたい。 ・在宅もサービス内容として掲載してほしい。 ・新しい店舗で働いてくれる薬剤師と事務を採用したい |
| アピールしたいこと | ・薬局内の雰囲気(明るく、入りやすい印象を与えたい) |
| ターゲット | ・メインは患者さん(高齢者だけでなく、2~30代にも認知してほしい) ・30代くらいの薬剤師・調剤事務経験のある求職者 |
デザイン
| コーポレートカラー | ・ロゴに用いている赤 |
| 主に使用したい色 | ・ロゴに用いている赤 |
| 希望するイメージ | ・親しみやすさを与えるような明るいイメージ |
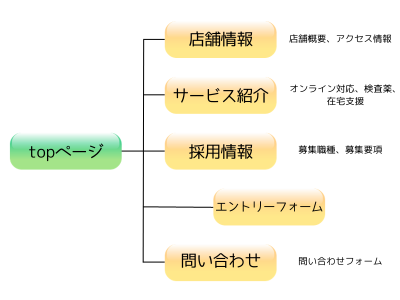
HPの構成を検討しよう
今回、作成するデモサイトは、現状1店舗の経営している薬局様でした。
そのため、HPの構成としては、比較的シンプルな構成で制作を進める形となります。デモサイトの構成をディレクターに確認し、いよいよ実際のページ制作に取り組むことになります。

ディレクターやクライアントとの実際のやり取り
ここでは、各段階でディレクターやクライアントからどのような指示・依頼があったか紹介します。実際に、どのような点で考慮が足りなかったか、どうすればより良くなるのかといった改善のポイントを押さえていきます。
ディレクターからの指示
デモサイト全体の配色について

サイト全体に使用されているカラーが多く、使用する色を絞って修正してください

若い世代向けのカジュアルなイメージを意識しすぎてしまいました
当初のサイト構成で決定したカラー選定に沿った形で修正します
改善ポイント
基本的に使用するカラーは、アクセント・メイン・背景の3つに絞って制作しよう
レイアウト崩れについて

モバイルのサイズで表示すると、レイアウトが崩れるため修正してください

レスポンシブの設定で、一部不完全な箇所がありました
フォントサイズや余白の設定を早急に修正します
改善ポイント
PCファーストでサイト制作を進めた場合、モバイルサイズでの表示もしっかり確認しよう
クライアントからの要望
キャッチコピーなどの文言について

キャッチコピーや本文中の文言について、分かりやすく修正してください

貴社のキャッチコピー表示をすべて正確に表示できていませんでした
サービス紹介では一部、伝わりにくい表現となっていました
これらについて、早急に確認し修正するようにします
改善ポイント
クライアントから提示された情報は正確に記載し、それ以外の表記では分かりやすくなっているか確認しよう
完成版HPの工夫したポイント
雰囲気をイメージしやすいTOPページ
- 実際の写真を多く取り入れて雰囲気の良さをアピール
- 写真からも明るくて誠実そうな印象を演出

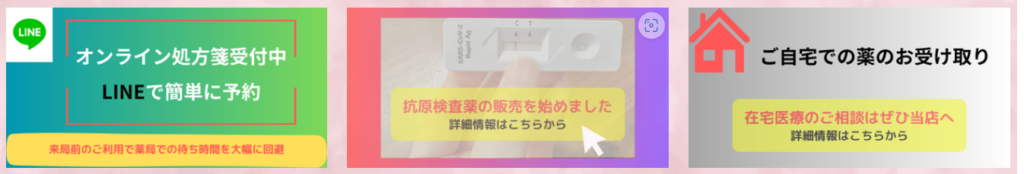
バナーを多く使用し見栄えよく
- カリキュラムで学んだバナー作成のノウハウを活用
- バナークリックで閲覧したいページにジャンプすることも可能

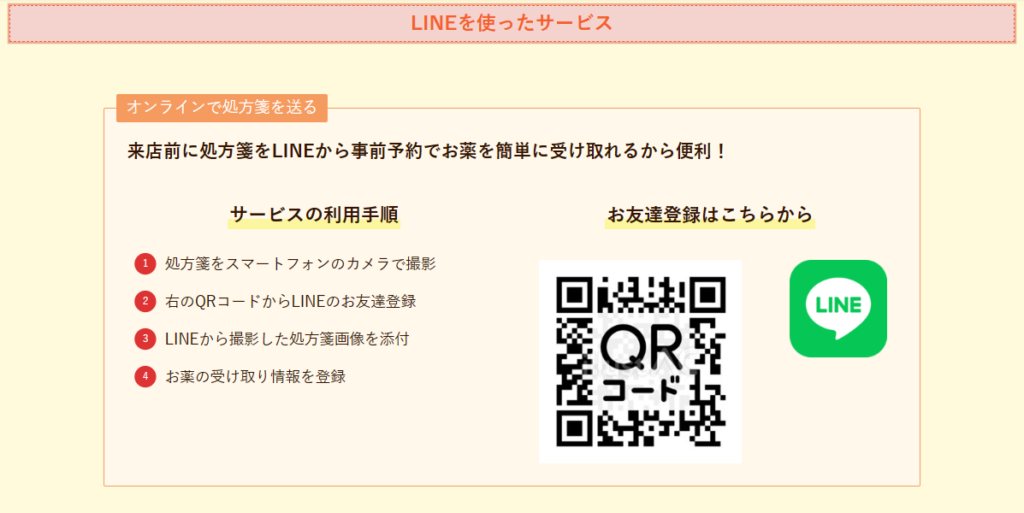
HOMEからオンライン処方箋を簡単送信
- LINEへのQRコードや利用方法を分かりやすく表示
- HPのトップページから1クリックでページ遷移

実際制作したデモサイトはこちら
これまで、実際の実案件演習で制作までの流れとポイントについて紹介してきました。
サイトを制作した感想としては、講義では理解していたつもりも実際に制作していると出来ていなかった項目など至らない点がありました。重要なことは、反省点を振り返って次に生かすことであると考えます。これから、HPを制作しようとする方、参考になると幸いです。
最後に
ここまで、MEDISKILLのカリキュラムとしてのシリーズを9つの記事で説明してきました。ITへ対応できる薬剤師として、プログラミングに興味を持たれている方の参考にもなれば嬉しいです。今回で生徒目線での執筆は終了となりますが、今後は実際の活動に関する内容も紹介していけたらなと考えています。MEDISKILLの紹介リンクを貼りますので、こちらもぜひチェックしてみてください。
最後まで記事を読んでいただき、ありがとうございました。

