デザイン講座

コンテンツ
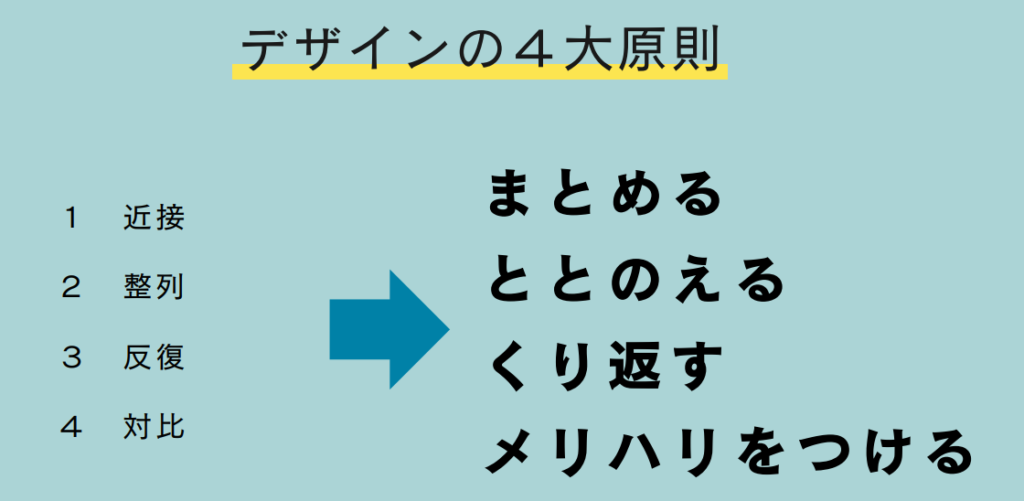
~デザイン4原則~

はじめに
この度、薬局・クリニック向けのホームページ制作サービスを展開しているオンラインプログラミングスクールの”MEDISKILL”へ入学しました。
これから、ブログを通じて、プログラミングの初学者や未経験者向けに役立つ情報を発信していきます。

はじめまして!当ブログサイト(AChaO)の管理人Nです。
この記事は、こちらの方にオススメの内容となっています。
- Webデザインに興味を持っている人
- 見栄えがするHPを制作したい人
デザイン4原則
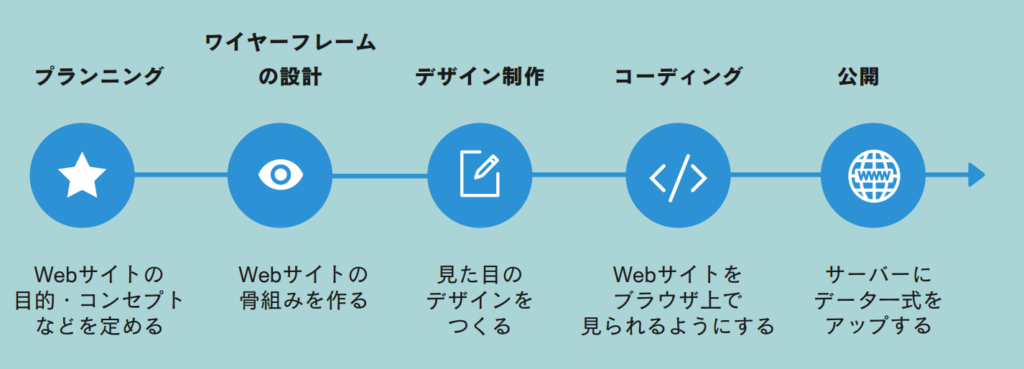
基本制作の流れ
なぜデザインの学習が必要でしょうか。
デザインとアートは異なります。本記事でデザイン4原則を理解することによって、見やすいHPのデザイン制作に役立ちます。
何となくデザインから脱却し、人に「見せる、魅せる」ことを意識できるようになっていきましょう。

「近接」とは
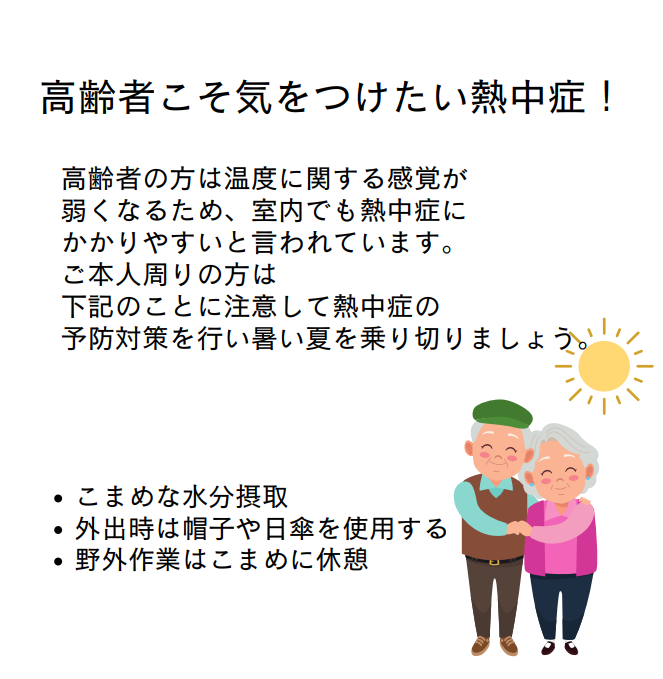
Before

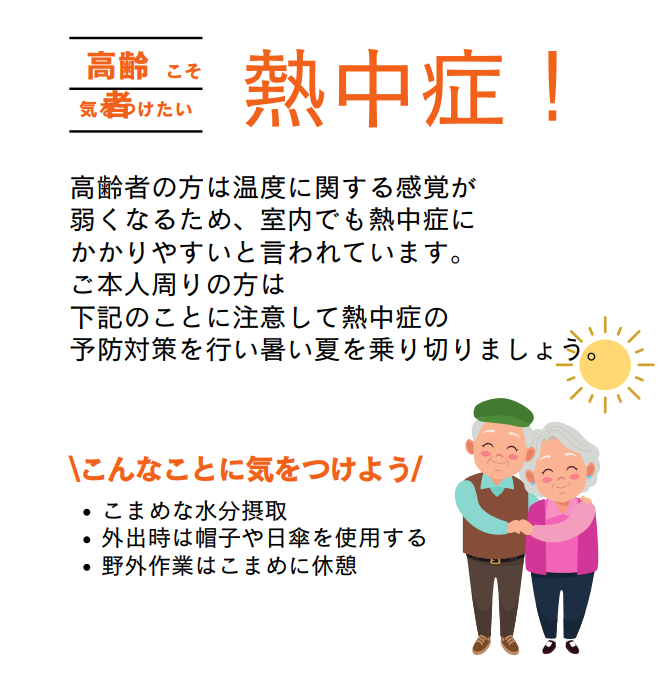
After

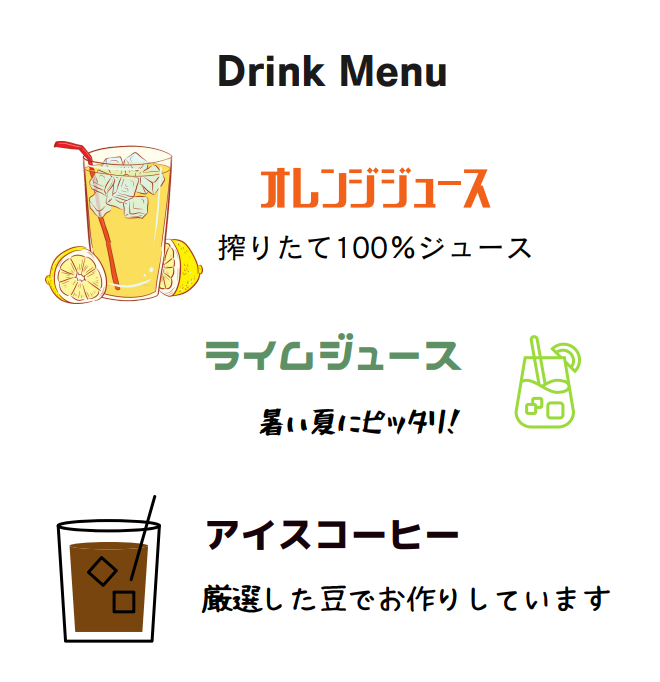
「反復」とは
Before

After

対比とは
Before

After

MEDISKILLカリキュラムで作成したHP
デザインでの4つの原則に従い、完成したデザインを紹介します。
まとめ
今回は、デザイン4原則について説明しました。ホームページの見やすさや分かりやすさを向上させるためのデザインの基礎を学習しました。
最後まで記事を読んでいただき、ありがとうございました。

WEBデザインの基礎を理解しよう
- デザイン4原則を理解し、他のホームページのデザインについても確認してみよう!
- バナーなど実際のデザインを確認し、実際に自力で作成してみよう!!



