Web制作の基礎を学ぶ

コンテンツ
~HTML & CSSについて~

はじめに
この度、薬局・クリニック向けのホームページ制作サービスを展開しているオンラインプログラミングスクールの”MEDISKILL”へ入学しました。
これから、ブログを通じて、プログラミングの初学者や未経験者向けに役立つ情報を発信していきます。

はじめまして!当ブログサイト(AChaO)の管理人Nです。
この記事は、こちらの方にオススメの内容となっています。
- どのプログラミング言語から学習を始める人
- 入力したコードの検証する方法を知りたい人
Web制作の基礎を学ぶの概要
この記事では、Web制作に必要な基礎知識を学習していきます。
具体的には、プログラミング言語であるHTMLとCSSの概要について触れ、さらには、コードの検証方法としてディベロッパーツールの使い方をご紹介します。
これら学習するためのサービスとして、ドットインストールとProgateというサイトが大変分かりやすいです。使い方を確認したら、実際に手を動かして学習していきましょう。
ドットインストールについて
ドットインストールは、動画を見ながらプログラミングの学習ができる初心者向けのサービスです。
レッスン数は500以上、1レッスンが3分の動画であり隙間時間での学習を始めてみませんか。
会員登録が必要ですが、一部無料で動画を視聴することができます。
プロゲートについて
ドットインストールと同じ初心者向けのプログラミング学習サービスですが、プロゲートでは分かりやすいスライドと実践形式の課題をこなしながら楽しく学習することができます。
ドットインストールで動画の視聴が終わったら、このプロゲートでHTMLとCSSに本格的に取り組んでいきましょう。
プログラミング言語入門
HTML
HTML【HyperTextMarkup Language】とは、Webページを記述するためのマークアップ言語です。
文章の一部を”<>”で挟まれた「タグ」よ呼ばれる特別な文字列で囲うことにより、文章の構造や修飾についての情報を文書に埋め込んで記載することができます。
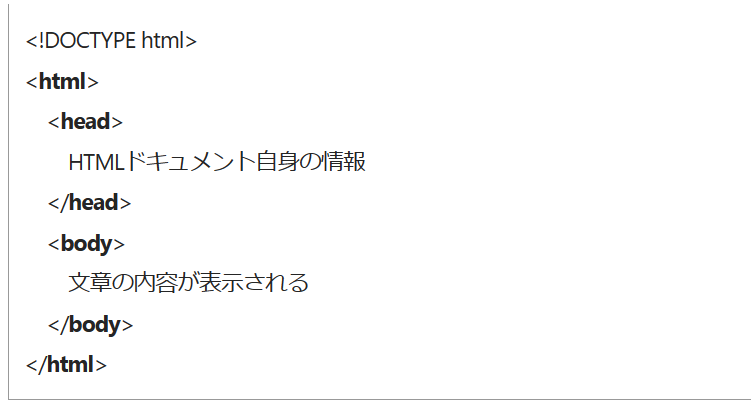
HTML文章の構造
HTMLタグの冒頭
HTMLのバージョンを示すDOCTYPE宣言を行う必要がある
head要素
文章についての情報が記述される
例:ページタイトル、言語、文字コード、読み込むファイルなど
body要素
ページの本体部分で、具体的な内容が記述される

引用:DMM WEBCAMP
主なHTMLタグ
- h1~h6タグ(見出し)
- pタグ(本文)
- aタグ(リンク)
- ul/ol/liタグ(リスト)
- imgタグ(画像)
- divタグ(グループ化)
CSS
CSS【Cascading Style Sheets】は、HTMLでの要素の配置や見栄えなどを記述する言語です。
HTML文書に追加して見た目をコントロールすることができ、文書の外部から読み込んで適用することもHTMLデータ中に埋め込んで記述することもできます。
CSSの記載方法
要素の一致条件{項目名1:設定値1;項目名2:設定値2;…}
例:p{font-size:16px} 意味:HTMLのp要素を文字サイズ16pxに指定
CSSの主なプロパティ一覧
配置に関する記述
- line-height(行間を設定)
- text-align(行の揃え位置)
- width(要素の幅)
- height(要素の高さ)
- position(要素の位置)
見栄えに関する記述
- color(文字の色)
- font-size(文字の大きさ)
- font-family(文字の種類)
- font-weight(文字の太さ)
- text-decoration(テキストを装飾)
HTML/CSSの理解を深めるオススメの書籍を紹介!

1冊ですべて身につくHTML & CSSとWebデザイン入門講座
著者:Mana
【4年連続、売上第1位!】
【全国の書店員がオススメする本(2019年度 CPU大賞)第1位!】
ずっと、一番売れているHTML本!
大反響! 32刷突破!
読者の圧倒的な支持!シリーズ35万部突破の大ヒット!
全国の書店員がオススメする本(CPU大賞)第1位!
2019-2022年、年間売上 第1位!
検証ツール(ディベロッパーツール)について
検証ツールとはWebページなどを作成する際に、ブラウザで表示しているページのHTMLやCSSを確認・編集することができる、開発者にとって便利なツールです。使いこなすことでかなり作業効率を上げることができるため、Webページを制作する人にとっては必須のツールとなってきています。
ディベロッパーツールの簡単な概要と分かりやすいYouTubeチャンネルをご紹介していきます。
まとめ
今回は、Webサイトの基礎的なプログラミング言語であるHTMLおよびCSSの概要と検証方法について簡単に説明しました。プログラムの書き方を覚えたら、自分でコードを書いてアウトプットすることが大切です。ぜひ、プロゲートのような練習環境を準備して、少しずつ慣れていきましょう。
最後まで記事を読んでいただき、ありがとうございました。
プログラミングの言語を習得していくために
- プログラミング言語の基礎的な部分をしっかり理解しながらインプットしよう
- インプットがある程度出来るようになったら、実際に自分でコードを書いてみよう