薬局HP制作 実案件の練習

コンテンツ
~MEDISKILLの実案件へ向けて~

はじめに
この度、薬局・クリニック向けのホームページ制作サービスを展開しているオンラインプログラミングスクールの”MEDISKILL”へ入学しました。
これから、ブログを通じて、プログラミングの初学者や未経験者向けに役立つ情報を発信していきます。

はじめまして!当ブログサイト(AChaO)の管理人Nです。
この記事は、こちらの方にオススメの内容となっています。
- 新たな個人事業を開始しようとしている人
- 営業の様々な手法を学習する意欲がある人
実案件の心構え
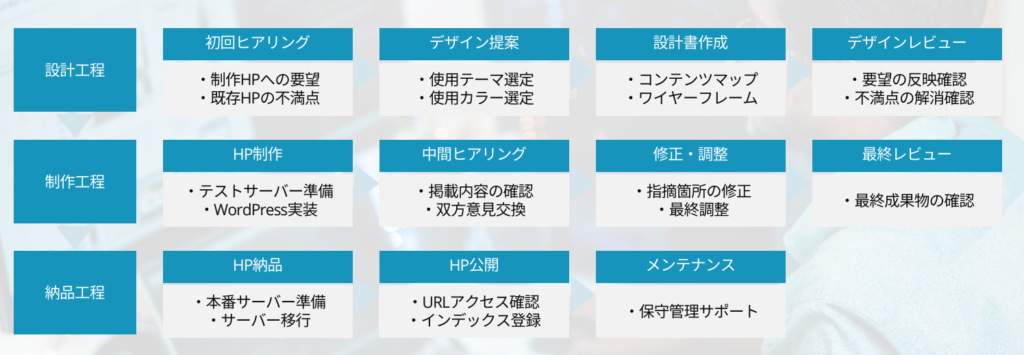
案件全体の流れと自分の役割
案件全体は下記のような流れで進みます。

コミュニケーション方法
- チーム内コミュニケーションにはSlackを用います
- タスク管理には、Trelloを用います

マインドセット
- これから行う案件は、お客様からお金をいただき、仕事として受けている作業になります
- 仕事として行う意識のもと、下記を徹底することが重要です

ヒアリングからの薬局HP制作
HP制作手順
- 手順1 コンテンツマップ制作
- Webディレクターがクライアントからヒアリングしたシートを元に制作していきます

- 手順2 サイト制作
- ①デモサイト構築
②テーマ選定
③共有画像の使用
④コンテンツ制作

- 手順3 サイト修正
- ①ディレクターに提出
②修正
③指示に基づいて修正・再提出

提出の前のセルフチェック!
- リンクエラーがないか
- レイアウト崩れがないか
- すべてのブラウザ幅でキレイに見えているか
- 横スクロールしないか
- 文字サイズが適切か
- 改行ポイントに違和感がないか
- 余白がきれいか
- デザインの4原則が守れているか
- 文字間に違和感がないか
まとめ
今回は、薬局HP制作のデモサイト作成に向けた座学の内容について説明しました。次回は、いよいよ卒業制作についてのご紹介です。これまで学習してきた内容をどのように制作に組み込むか説明していきます。楽しみにお待ちいただけると嬉しいです。
最後まで記事を読んでいただき、ありがとうございました。
HP制作の実案件について理解しよう
- 実案件の流れを理解し、本番の制作を想定したHP作成に備えてみよう!
- 提出前のセルフチェックは重要!制作したHPは、見る側の目線に立って確認するとよい!
